「ブログのアイキャッチ画像をどうやって作ればよいのかわからない」
「人と被りたくないし、統一感のあるアイキャッチ画像にしたい」
この記事はそんな方へ向けて書いています。
本記事の内容
- リストCanvaで統一感のあるアイキャッチ画像を作る方法
- アイキャッチ画像を作るときのポイント
- さいごに
こんばんは、トムです!
アイキャッチ画像の作成に困っていませんか?
アイキャッチ画像は目に留まるために大切ですし、ブログの統一感を出すこともできますよね。
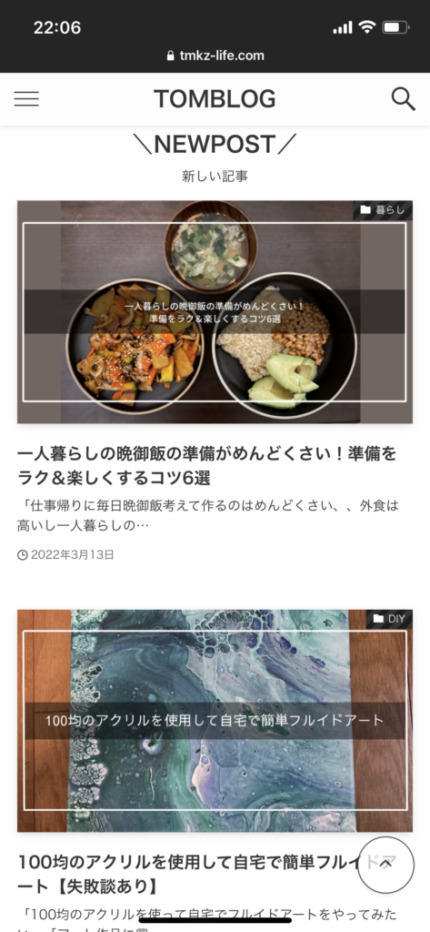
僕のブログはこんな感じです。

本記事では、統一感のあるアイキャッチ画像を5分で作る方法を紹介します。
それでは早速いきましょう。
\本ブログ使用テーマ/

Canvaで統一感のあるアイキャッチ画像を作る方法
①デザイン作成
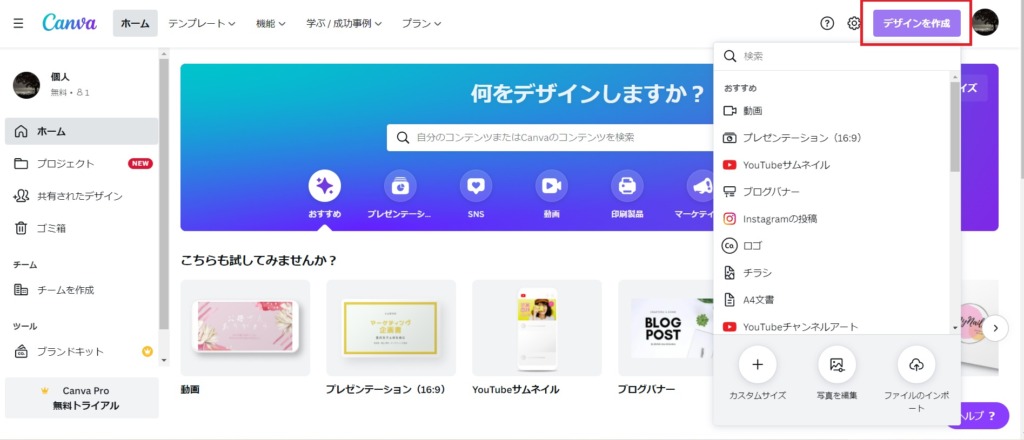
まずはCanvaのトップページから右上のデザイン作成を選択します。

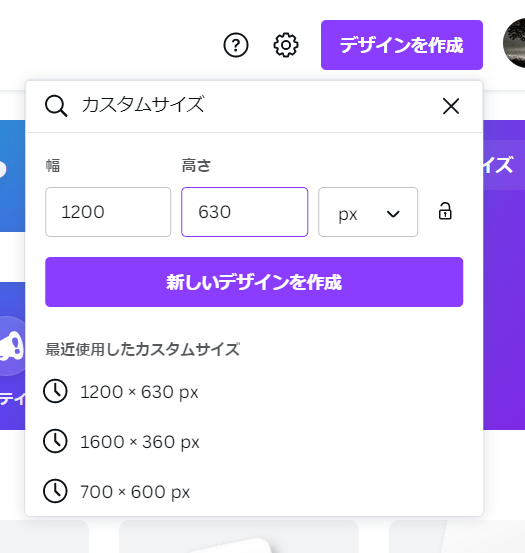
そこでカスタムサイズ幅1200×高さ630にします。

 トム
トム幅1200×高さ630でカード型のワイド表示にしたときちょうどよいサイズに納まるよ
記事の表示サイズはカスタマイズ→記事一覧リストで変更できます。
写真を選択
実際にアイキャッチ画像を作っていきましょう。
まずはメインで使用する画像を選択します。
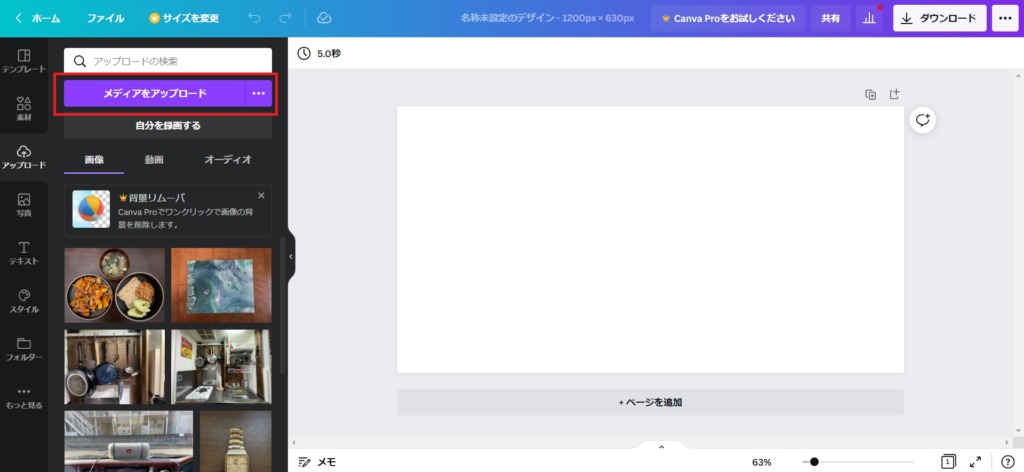
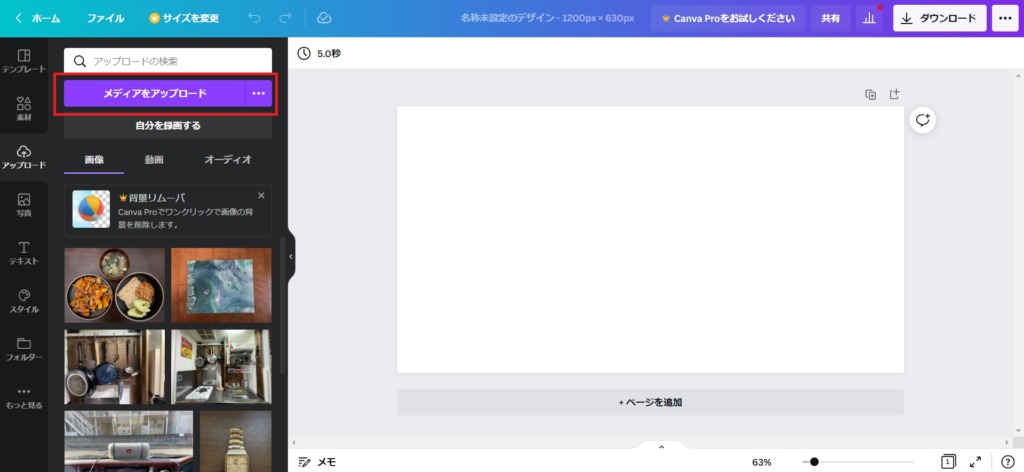
メディアをアップロードをクリックし、自分のPCの中から画像を選択します。


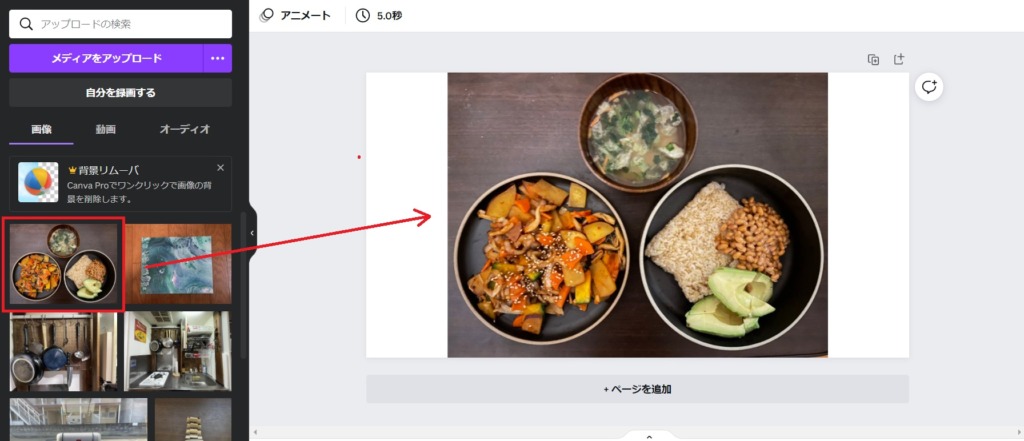
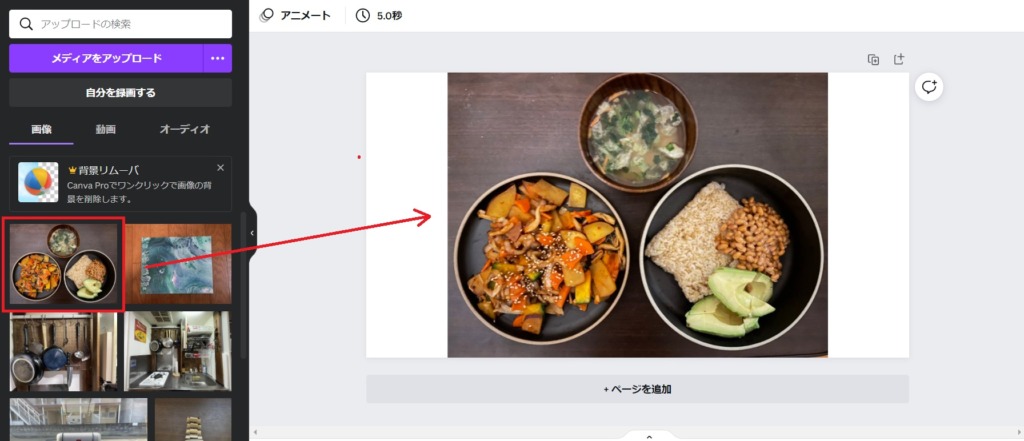
そしてドラッグアンドドロップで枠内に写真を入れます。


装飾
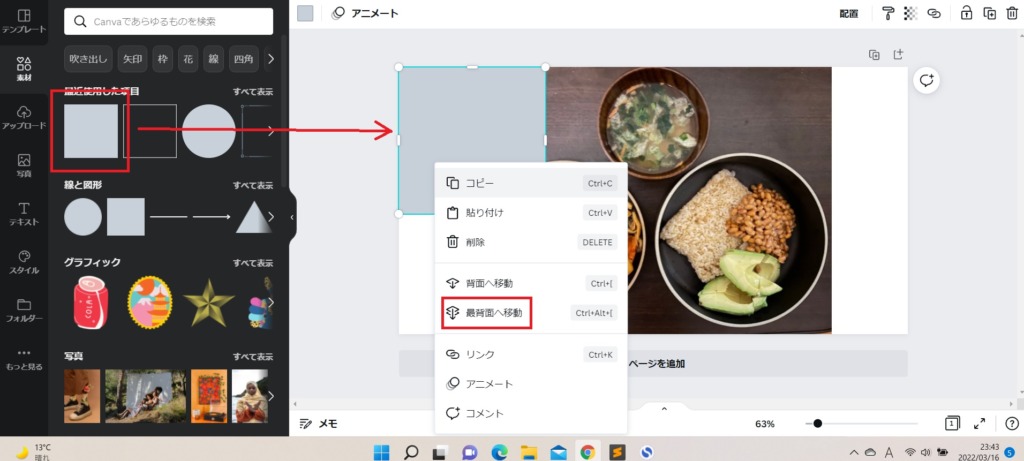
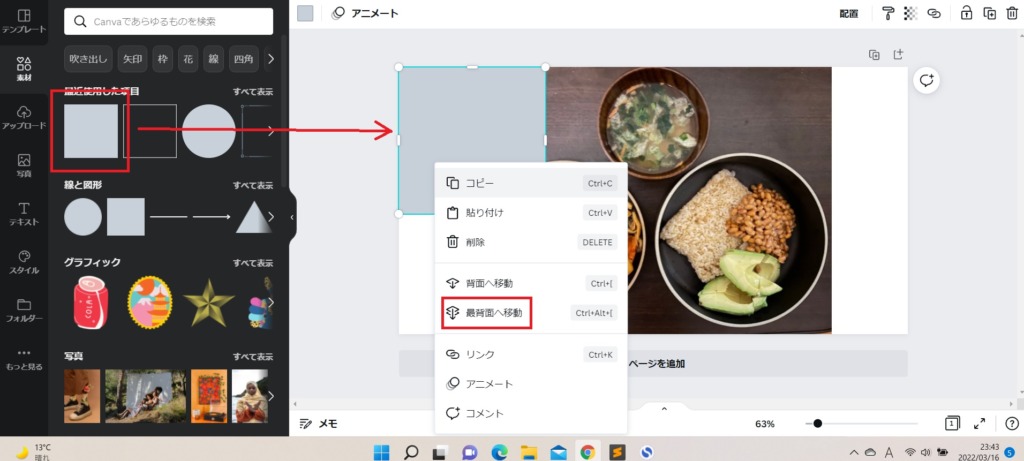
写真の横の部分に余白ができてしまうので、四角の図形を選択して最背面に移動を選択します。





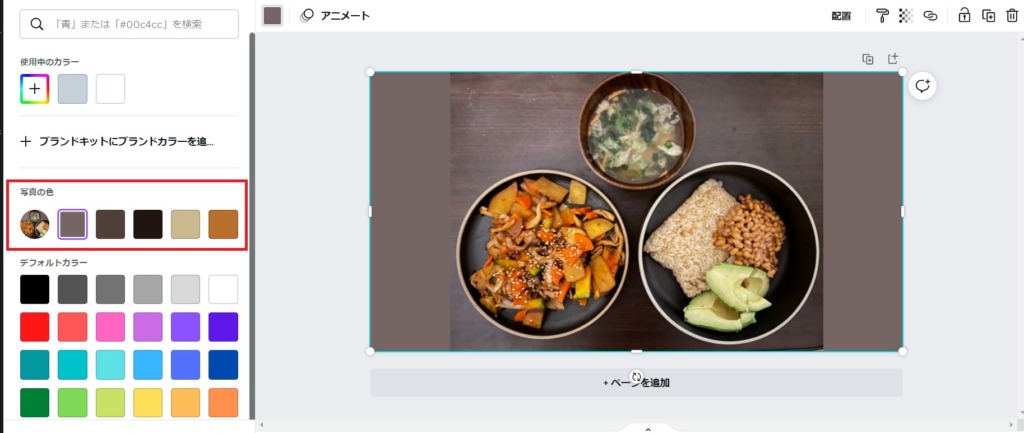
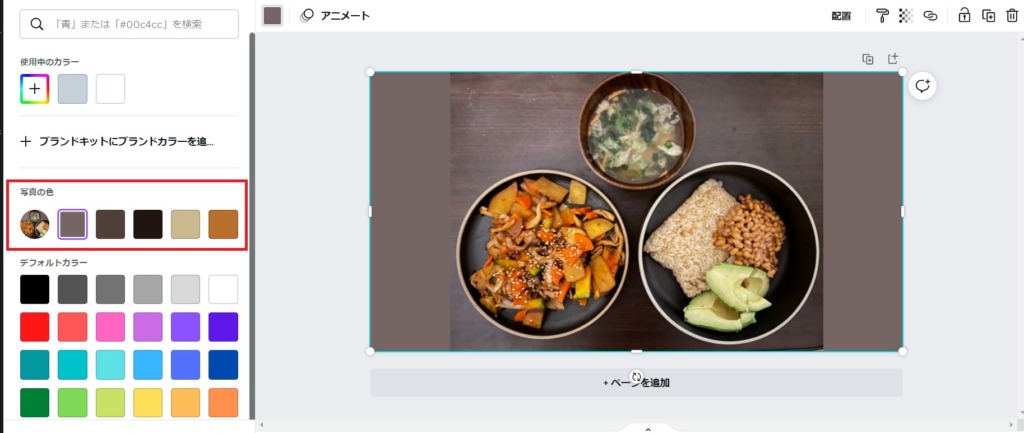
写真の色と同色を選択して余白を埋めると違和感ないアイキャッチ画像が作れるよ


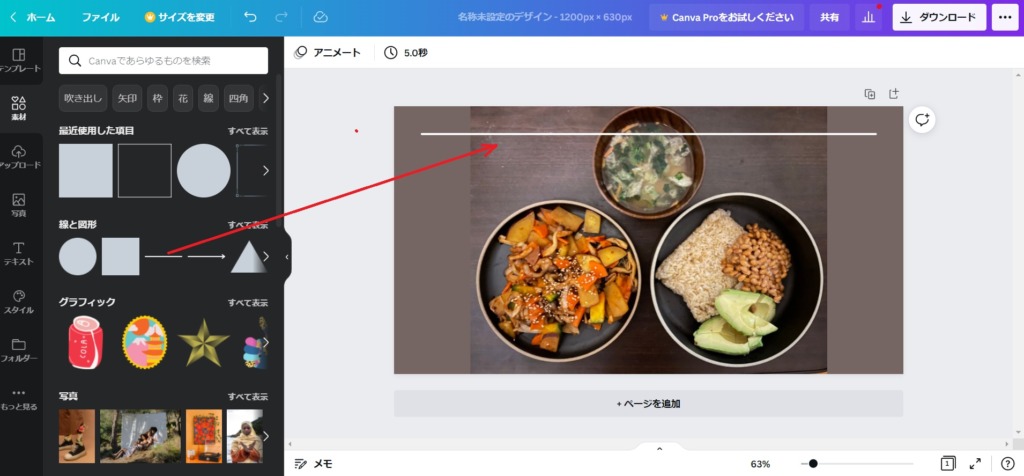
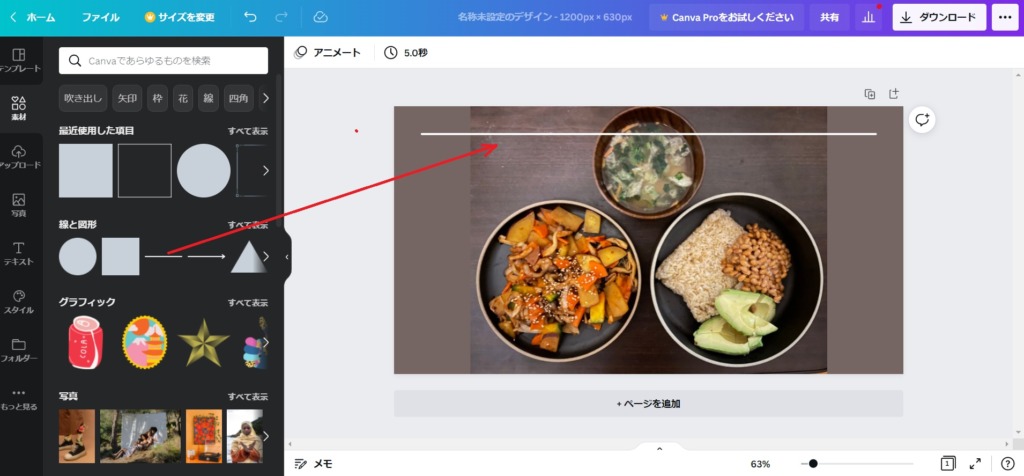
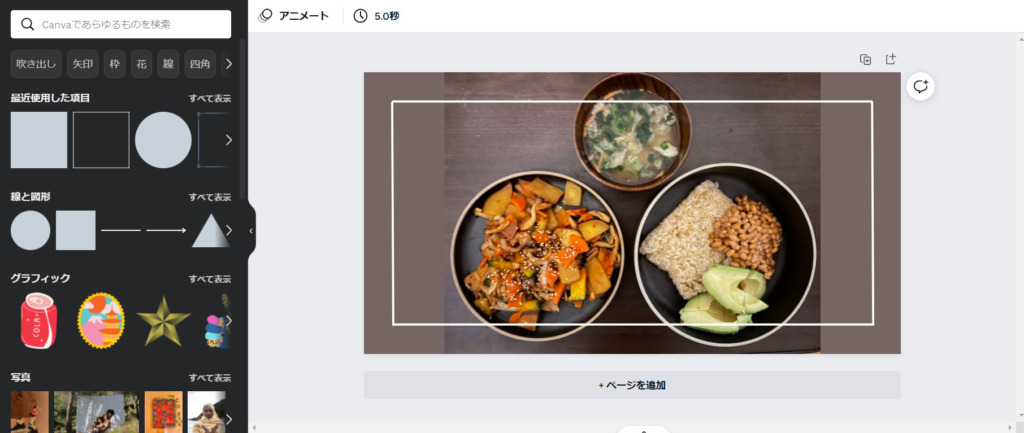
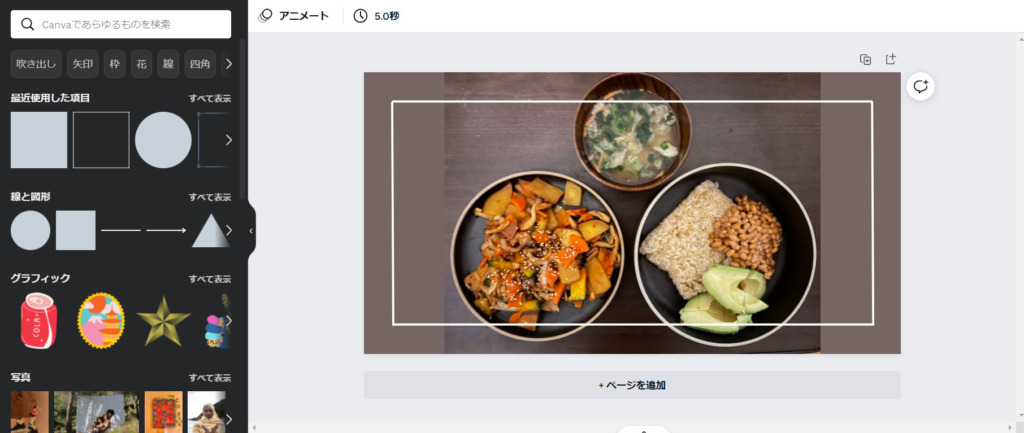
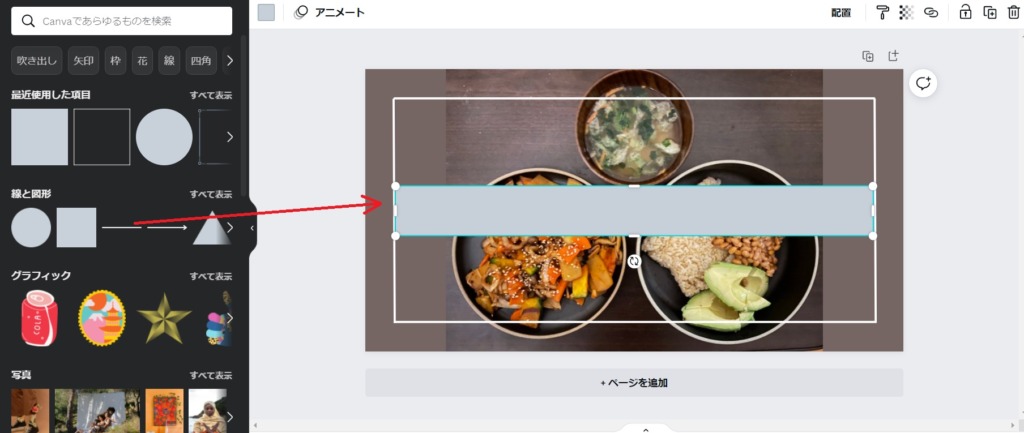
次に素材から線を選択します。




線で枠を作ることでなんだかおしゃれに見えるのでおすすめです。
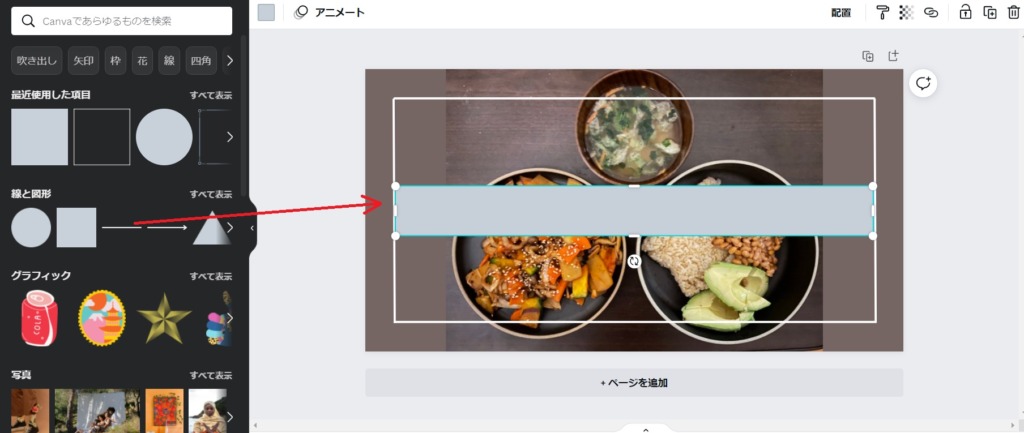
次に四角の図形を選択し、線の内側に入れます。


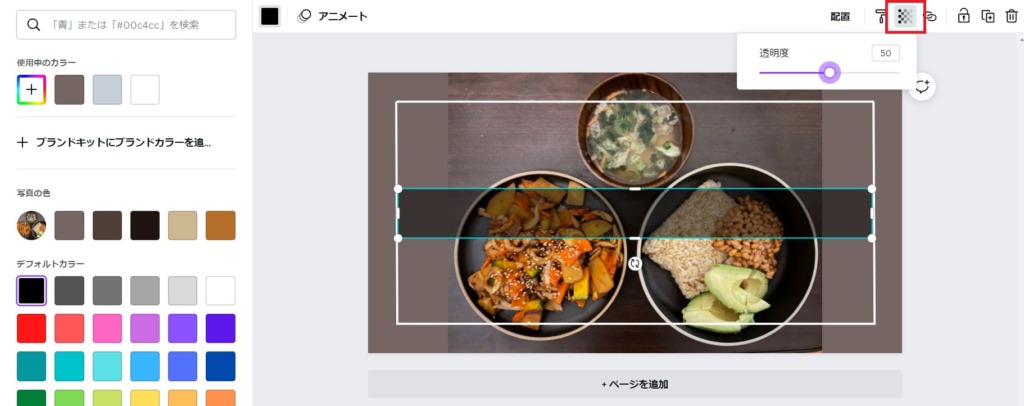
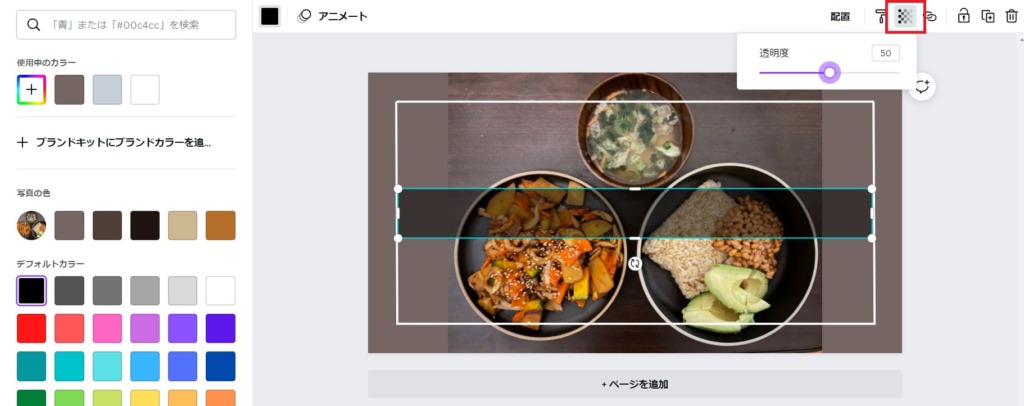
色を黒に選択し、透明度を50にします。







こうすることで文字を目立たせることができるよ
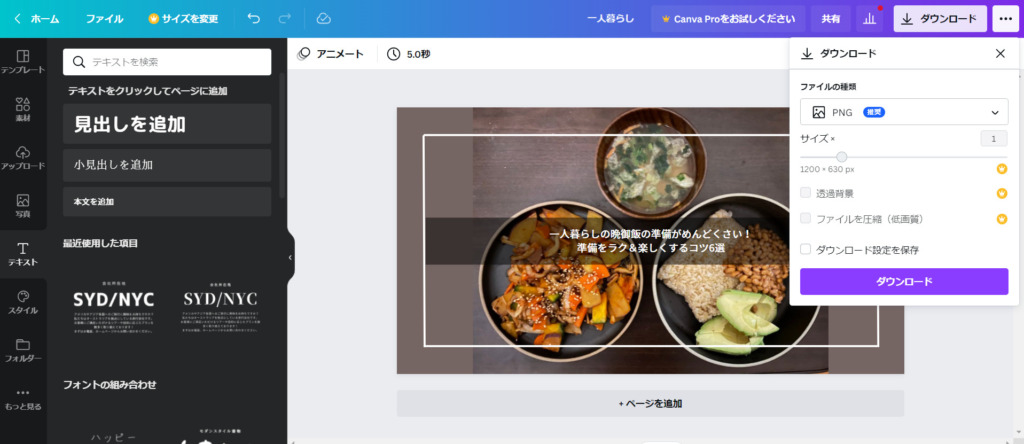
枠の中に文字を入れて完成です。


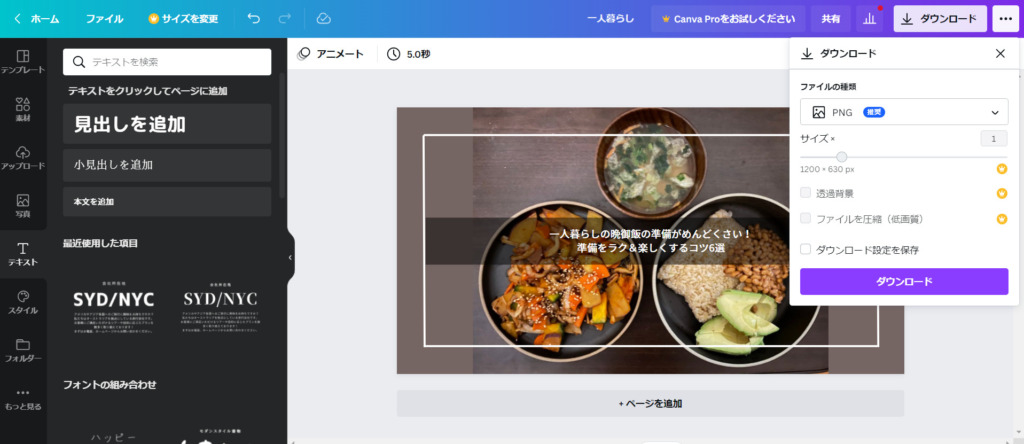
最後にダウンロードしましょう。


アイキャッチ画像を作るときのポイント
関連性のある画像の選択
アイキャッチ画像は記事の内容に関連したものを選びましょう。
オリジナルの画像や画像サイトの中から関連のある写真を選びます。
僕がおすすめする画像サイトはO-DAN(オーダン)です。
おしゃれな画像がたくさんあって探すのが楽しいですよ。
無料で使用できるのもいいですね。
文字が見やすいように
文字が見やすくなるようにしましょう。
写真と色が被った文字を使用すると文字が見えにくくなります。
文字の後ろに枠を配置してその上に文字を置くと見やすくなります。
アイキャッチ画像に統一性を持たす
アイキャッチ画像に統一性があるとブログが見やすくなりますよね。
重要な部分を目立たせることは大切ですが、基本の形は同じ感じで作るとアイキャッチ画像も作りやすいし、読者も見やすいブログになります。
さいごに
どうでしたか?
Canvaを使用することで統一性のあるアイキャッチ画像を簡単に作ることができました。
今回紹介したのは枠を作ってその上に文字を置く方法でしたが、あなたも自分なりのアイキャッチ画像を作ってみて下さい。
画像に統一性を持たせることでブログの見栄えが良くなり、自分のブログがより好きになること間違いありません。
今後もより良いアイキャッチ画像を考えていきたいと思います。
ではまた!








コメント