「SWELLでパンくずリストが表示されない」
「設定したはずなのにどこにあるかわからない」
この記事はそんな方へ向けて書いています。
こんにちは、トモゾーです。
今回の記事では、SWELLでパンくずリストが表示されないと思ったときに確認する場所について説明します。
パンくずリストはトップページには表示されない!
投稿ページで確認しよう。
先日ホームページのカスタマイズをしていて、パンくずリストを表示させようとしたら、どこに表示されるかわからず悩みました。
そこで僕と同じような人がいるかと思いますので説明します。
※僕が使用しているテーマは「SWELL」です。
パンくずリストとは
まずパンくずリストは何かというと、WEBサイトを訪れたユーザが今どの階層にいるかをわかるようにした表示のことです。
詳しくは以下のサイトにわかりやすくまとめてありました。
このパンくずリストが何かがわかればこの問題はあっという間に解決します。
パンくずリスト表示場所
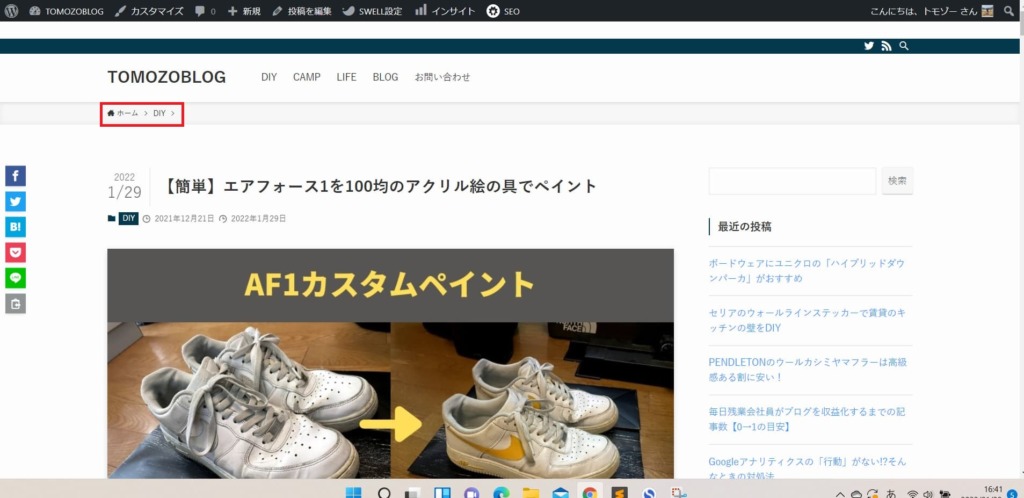
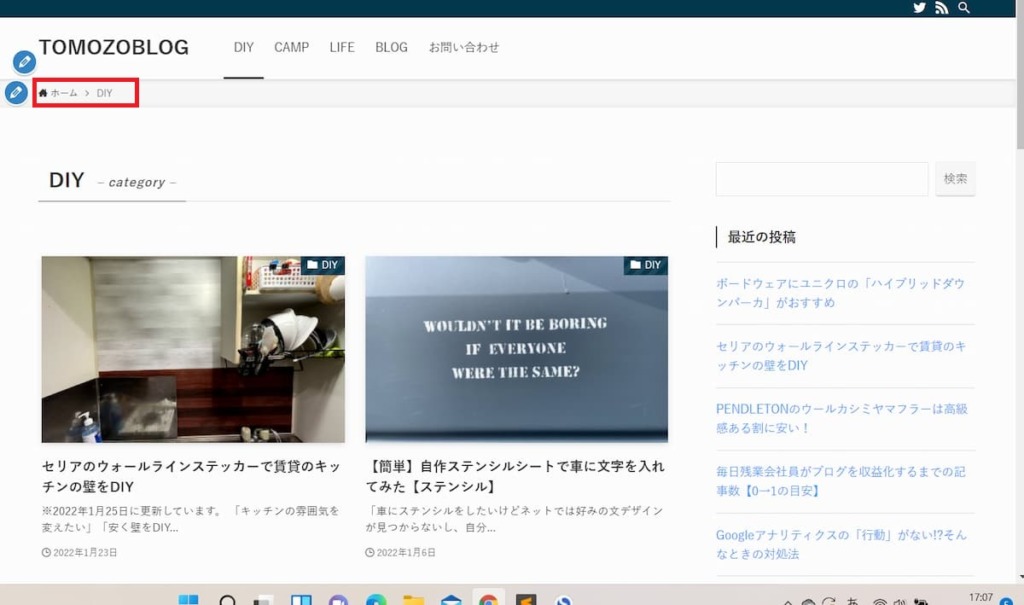
パンくずリストは設定がしてあれば投稿ページの赤枠部分に表示されます。
(設定の仕方については後ほど解説します)

僕はパンくずリストがトップページに表示されるものだと勘違いをしていたため、トップページを探していて表示がされないと悩んでいました。
トップページは一番上の階層なので表示されるはずないですよね笑
仕組みを理解していればわかる問題でした。
一つ一つ勉強していくしかないですね。
SWELLでパンくずリストを表示させる方法
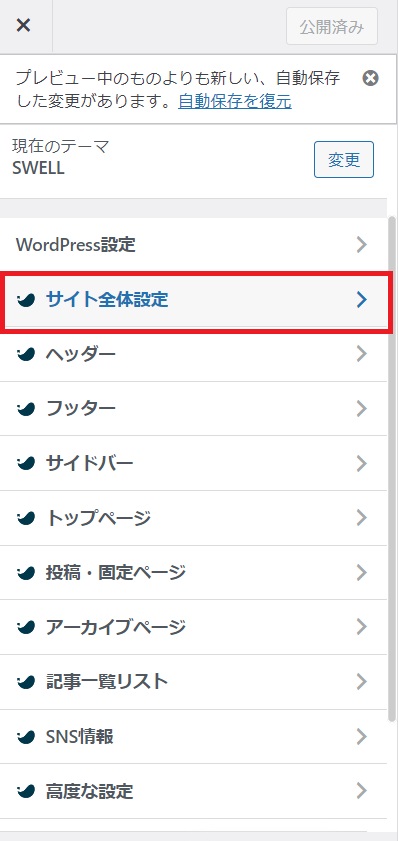
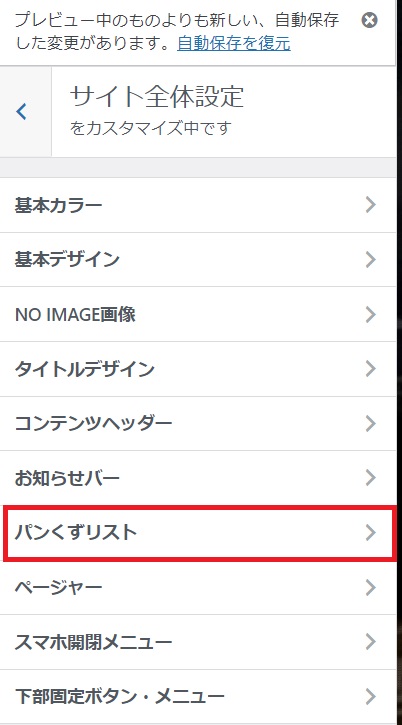
①カスタマイズ→サイト全体設定→パンくずリスト
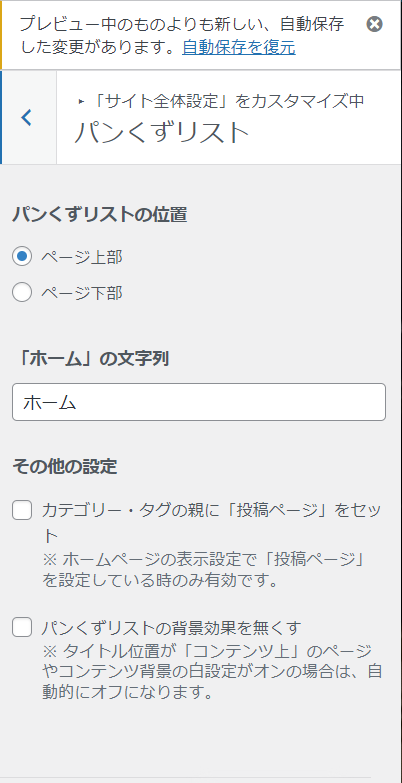
②ページ上部orページ下部に設定
③投稿ページで確認
それぞれ解説します。
①カスタマイズ→サイト全体設定→パンくずリスト
ページ上部のカスタマイズをクリックし、サイト全体設定、パンくずリストをクリックします。


②ページ上部orページ下部に設定
パンくずリストの表示場所を選択します。

上部にあったほうが見やすいと思うので上部に設定しています。
何も触っていなければもとから上部に設定されているはずです。
③投稿ページで確認
投稿ページでパンくずリストが表示されているか確認します。
上部に設定していれば画像の部分にあるはずです。

※投稿ページなくても階層が下のページで確認できます
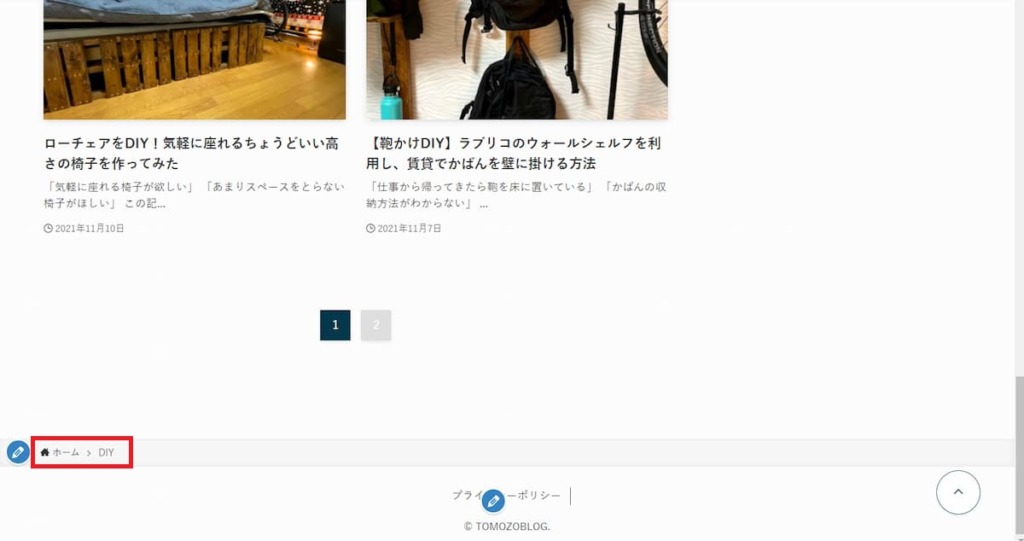
ちなみにパンくずリストを下部に設定した場合はこんな感じです。

以上です。
まとめ
パンくずリストはトップページには表示されない
投稿ページを確認しよう
SWELLをカスタマイズし始めていろいろわからないことが出てきますよね。
一つ一つ一緒に勉強していきましょう。
ではまた!








コメント